
Eigen code toevoegen aan een WordPress menu
Maak je een menu binnen WordPress en wil je een knop toevoegen die er net wat anders uitziet? Dan zal je er waarschijnlijk niet zomaar uitkomen op dit moment.
WordPress bied uit zichzelf namelijk geen ondersteuning om HTML code toe te voegen aan een menu. Stel je wilt dus als laatste knop een login knop, dan zal je hier zelf PHP code aan je child theme voor moeten toevoegen.
Eigen HTML aan een menu toevoegen
add_filter( 'wp_nav_menu_items', 'pluginnl_custom_menu_item', 10, 2 );
function pluginnl_custom_menu_item ( $items, $args ) {
if ($args->theme_location == 'primary') {
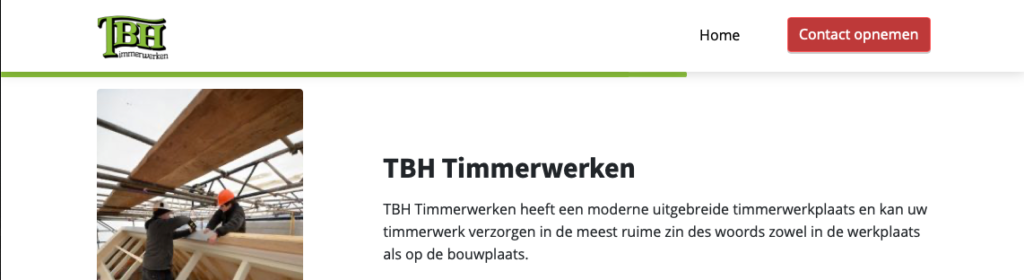
$items .= '<li><a class="btn btn-secondary" href="/url">Contact opnemen</a></li>';
}
return $items;
}Als je bovenstaande code aan het functions.php bestand van je WordPress child thema toevoegt zal er een extra knop verschijnen (afhankelijk van je CSS).
Bovenstaande code voegt alleen een extra menu item toe als het menu op de ‘primary’ locatie staat op de site. Dit is standaard het hoofdmenu (tenzij anders gedefinieerd in het thema).
Het menu item wordt achter het laatste menu item aangeplakt. De knop komt dus als laatste in het menu.

Voeg je een knop als deze toe aan een thema? Dan is het netter om binnen het thema ook de optie in de instellingen te geven om in te stellen naar welke pagina hij linkt, de tekst die wordt weergegeven en welke kleur de knop is.
Hulp nodig met het toevoegen van extra maatwerk menu items? Neem dan gerust contact op.