
Aanpassingen maken aan het WordPress thema dat je gebruikt? Dan kun je voor deze aanpassingen het beste een WordPress child theme aanmaken, ook wel WordPress subthema genoemd in het Nederlands.
In dit artikel leggen we uit waarom je dit het beste via een child theme kunt doen en hoe je een child theme aanmaakt met wijzigingen.
Waarom zou je een WordPress child theme gebruiken?
Een child theme neemt standaard alle pagina templates over van het hoofd thema maar geeft je de mogelijkheid om enkele of meerdere templates te overschrijven en extra functies aan het thema toe te voegen (of weg te halen).
Je kunt de code van het hoofd thema aanpassen zonder de originele functies aan te hoeven raken. Krijgt het hoofd thema een update dan zijn je wijzigingen dus ook niet in een keer weg.
Een andere reden om een child theme voor aanpassingen te gebruiken is dat je overzicht blijft hebben in alle aanpassingen aangezien deze enkel in het child-theme zitten. Gaat ooit een andere developer er mee aan de slag dan zien ze al snel wat er is aangepast.
Waarom niet gewoon je thema aanpassen en niet meer updaten?
Het is altijd verstandig om je WordPress thema’s en plugins up-to-date te houden. Programmeurs brengen vaak updates uit om bepaalde (nieuwe) functies te implementeren maar ook wel eens om de beveiliging van het thema te verbeteren.
Hoe werkt een WordPress child thema?
Een child theme staat altijd in een aparte map van het hoofd thema en heeft zijn eigen style.css bestand (verplicht onderdeel van elk thema waar de beschrijving van het thema in staat). Daarnaast heeft het child theme ook een functions.php bestand om functies te overschrijven of toe te voegen aan het thema.
Door .php en .css bestanden over te nemen in het child-theme kun je deze overschrijven. Met het child theme kun je dus de styling, layout en functionaliteiten aanpassen.
Als je site wordt geladen dan zal WordPress eerst het child-theme laden en daarna alle missende functies en bestanden van het hoofd/parent theme overnemen.
Hoe maak je een WordPress Child theme
Stap voor stap hoe je een child theme kunt maken binnen WordPress
Totale tijd: 10 minuten
Maak een map aan
Maak een nieuwe map aan binnen de wp-content > themes map. Gebruik als naam bij voorkeur het hoofd thema als naam met -child er achter. In het geval van het standaard WooCommerce theme storefront wordt dit dus storefront-child.
Maak het style.css bestand aan met de volgende code
/*
Theme Name: Storefront Child
Theme URL: https://plugin.nl
Description: Storefront child theme
Theme Author: Tim van Iersel
Author URL: https://plugin.nl/
Template: storefront
Version: 1.0.0
Text Domain: storefront-child
*/
Template is hierbij het belangrijkste veld waarbij je de naam van het hoofd thema moet invullen.
Maak een functions.php bestand aan
In dit bestand regel je de functies die je wilt overschrijven binnen het thema.
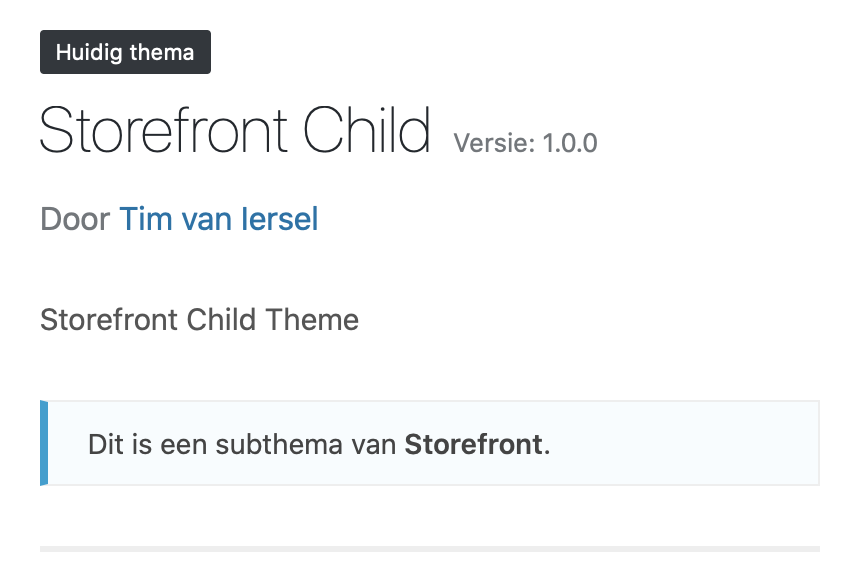
Bekijk het child thema binnen je WordPress dashboard
Ga naar je WordPress admin dashboard en klik op Weergave. Hier zie je het subthema als het goed is staan en kun je een live preview doen.
Wijzigingen die je in het subthema hebt gedaan zul je hierbij dus terug zien.
Hulp nodig bij het maken van een child / sub thema of wil je een maatwerk WordPress plugin laten maken? Stuur dan gerust een bericht naar tim@plugin.nl.